作为一个半路出家的开发,我是一个连jQuery怎么拼写的都不会,但是我依然可以自由高效的解决各类开发问题。目前已经能熟练php+Bootstrap5+jQuery+python+Sql server的结合运用。我花了大概3个月,行云流水。限制我的是时间,仅此而已!
回到本次要分享的内容。一个简单的表单是如何变革的。

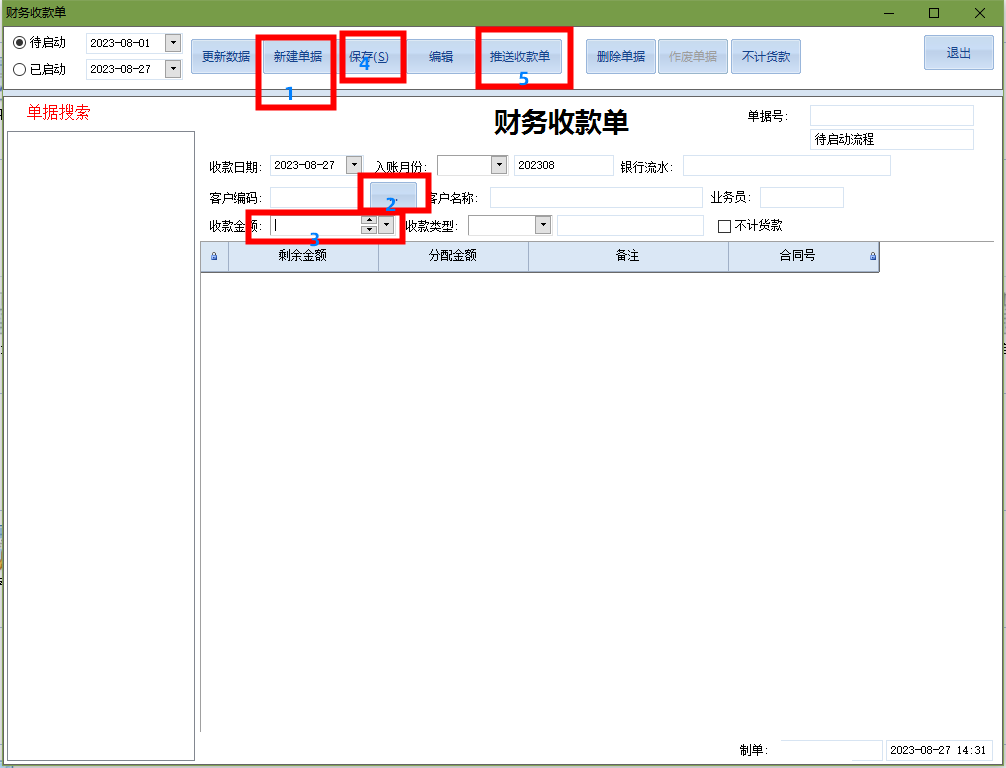
录入一个单据,我需要先登录到ERP,然后打开财务收款单,1新建单据,2检索客户名称,3输入收款金额,4保存,5推送完成审核。
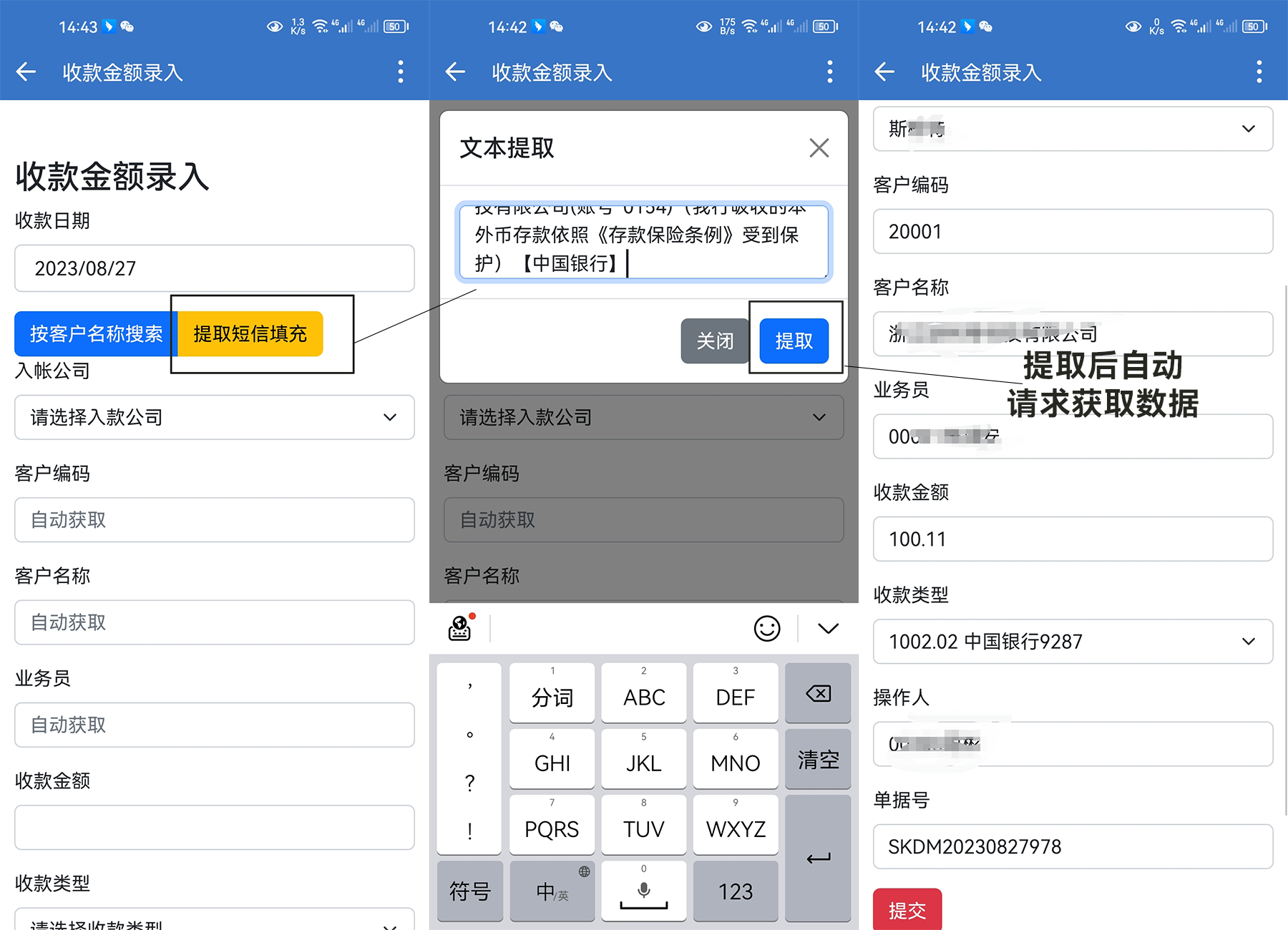
本思路基于发快递界面的地址提取,当然他那个更复杂,但是我这个是只需要根据不同银行去判断就行。会简单很多!

[html]
<button type="button" class="btn btn-warning" data-bs-toggle="modal" data-bs-target="#exampleModal">
提取短信填充
</button>
<!--模态框架2-->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">文本提取</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<textarea class="form-control" id="inputText"></textarea>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="extractBtn">提取</button>
</div>
</div>
</div>
</div>
<!--模态框架2end-->
<script src="main_cs.js"></script>
<script type="text/javascript">
$('#extractBtn').click(function(){
var text2 = $('#inputText').val();
// 判断关键字
var key = "";
if(text2.indexOf("温州银行") > -1) {
key = "温州银行";
// 如果是温州银行,填充企业信息
$('#gs').val("可瑞");
$('#fl1').val("1012.11");
} else if(text2.indexOf("中国银行") > -1) {
key = "中国银行";
// 如果是温州银行,填充企业信息
$('#gs').val("柯特");
$('#fl1').val("1002.02");
} else {
// 如果都没找到,提示错误
alert("无法找到短信关键字");
return;
}
// 金额正则
var amountReg = /人民币(\d+\.\d+)/;
// //对于数据验证,提取金额验证
var amountMatch = text2.match(amountReg);
// 检查匹配结果是否存在
if(!amountMatch) {
alert("金额提取失败");
return;
}
// 对方户名正则
var nameReg = "";
if(key==="温州银行") {
nameReg = /对方户名:([\u4e00-\u9fa5]+)\。/;
} else if(key==="中国银行") {
nameReg = /对方为([\u4e00-\u9fa5]+)\(/;
}
// 提取名称
var nameMatch = text2.match(nameReg);
// 检查匹配结果是否存在
if(!nameMatch) {
alert("名称提取失败");
return;
}
// 提取数据
var amountMatch = text2.match(amountReg);
var amount = amountMatch[1];
var nameMatch = text2.match(nameReg);
var name = nameMatch[1];
$('#jehj').val(amount);
$('#wldwmc').val(name);
//引入后端查询
$.ajax({
url: 'get_customer_info.php',
type: 'post',
data: { wldwmc: name },
success: function(response) {
// 将响应转成字符串
var data = JSON.stringify(response);
// 解析为JSON
var json = JSON.parse(data);
// 取第一条记录
var customer = json[0];
// 填充表单
$('#wldwbm').val(customer.wldwbm);
$('#sjr').val(customer.ywy);
}
});
$('#exampleModal').modal('hide');
})
</script>
[/html]
页面是上个月写的,这里就不贴了。另外还集成了,最近收款单内容的查看。
这个短信提取功能,前面想了比较久,后面认为格式固定,就用正则式来提取。结果非常成功。
从撰写到测试,耗时3个小时有余,则考虑到各种操作的行为,比如我内容就是错的,诱发代码报错。最后啥都执行不了,增加了验证判定。防止投机取巧的行为。